We want to make SwiftUI accessible to more people around the world. Our love of design is at the heart of this goal. Today, we are excited to announce a feature that makes DetailsPro even more flexible for the way designers and developers work: SwiftUI Playground export.
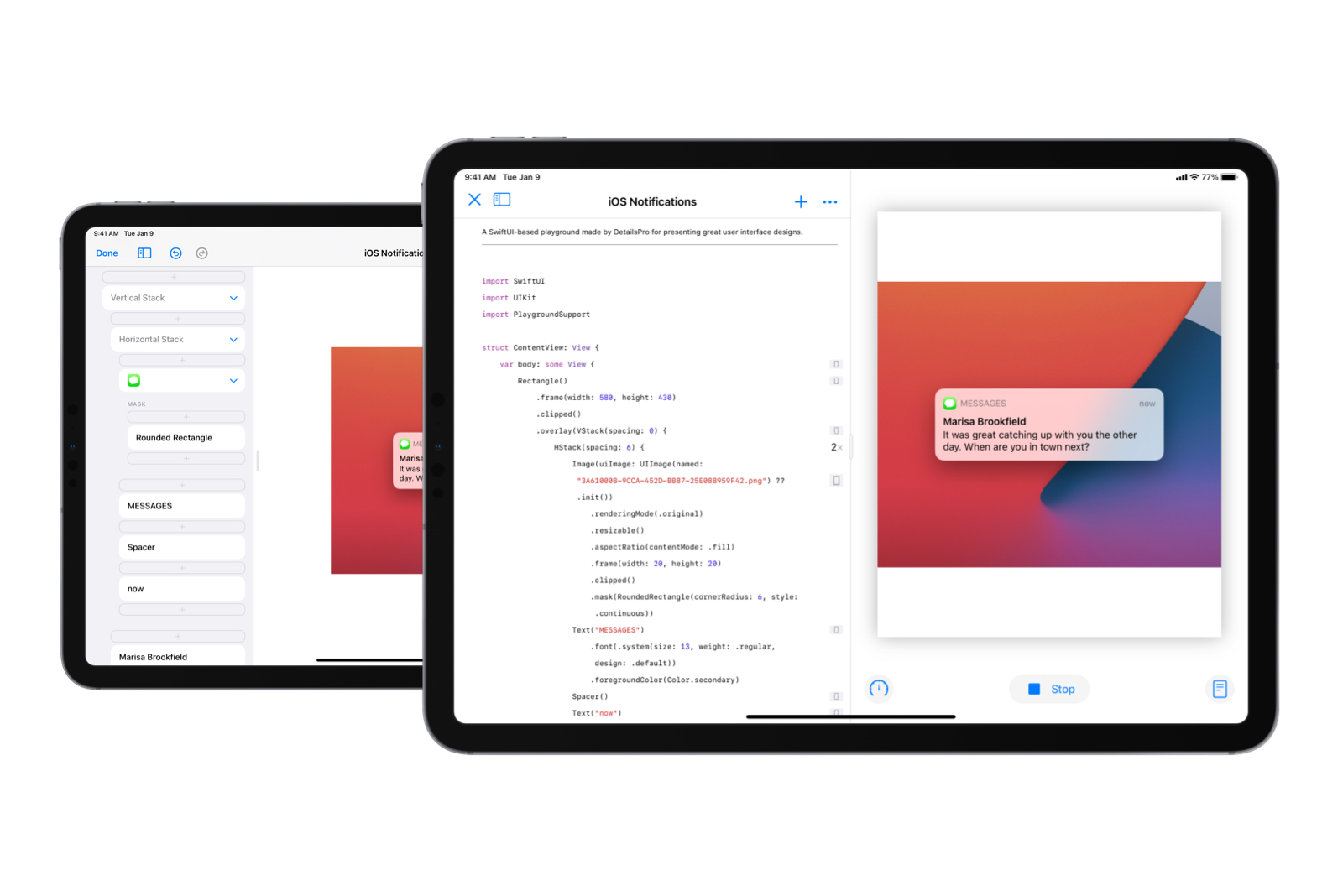
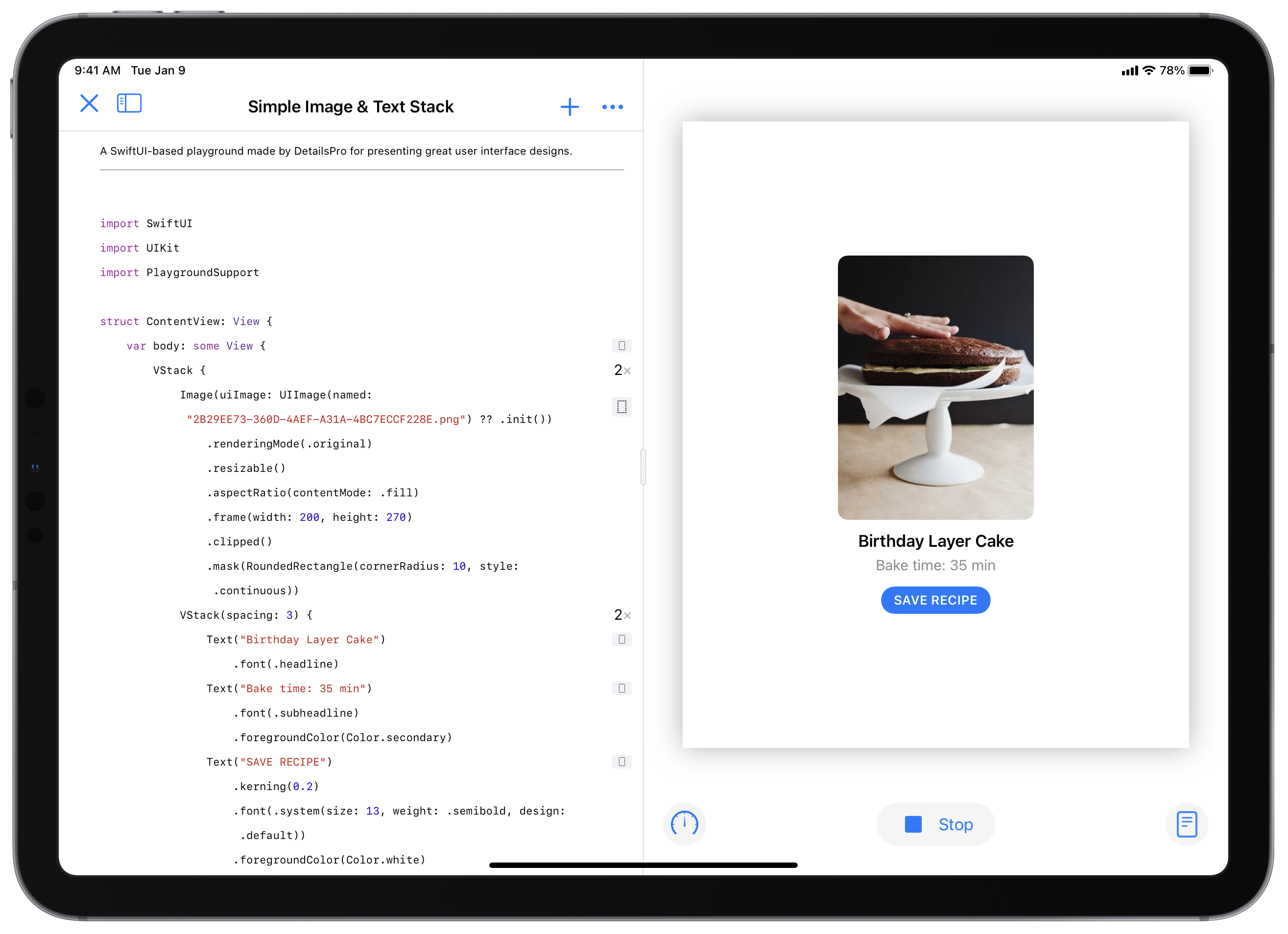
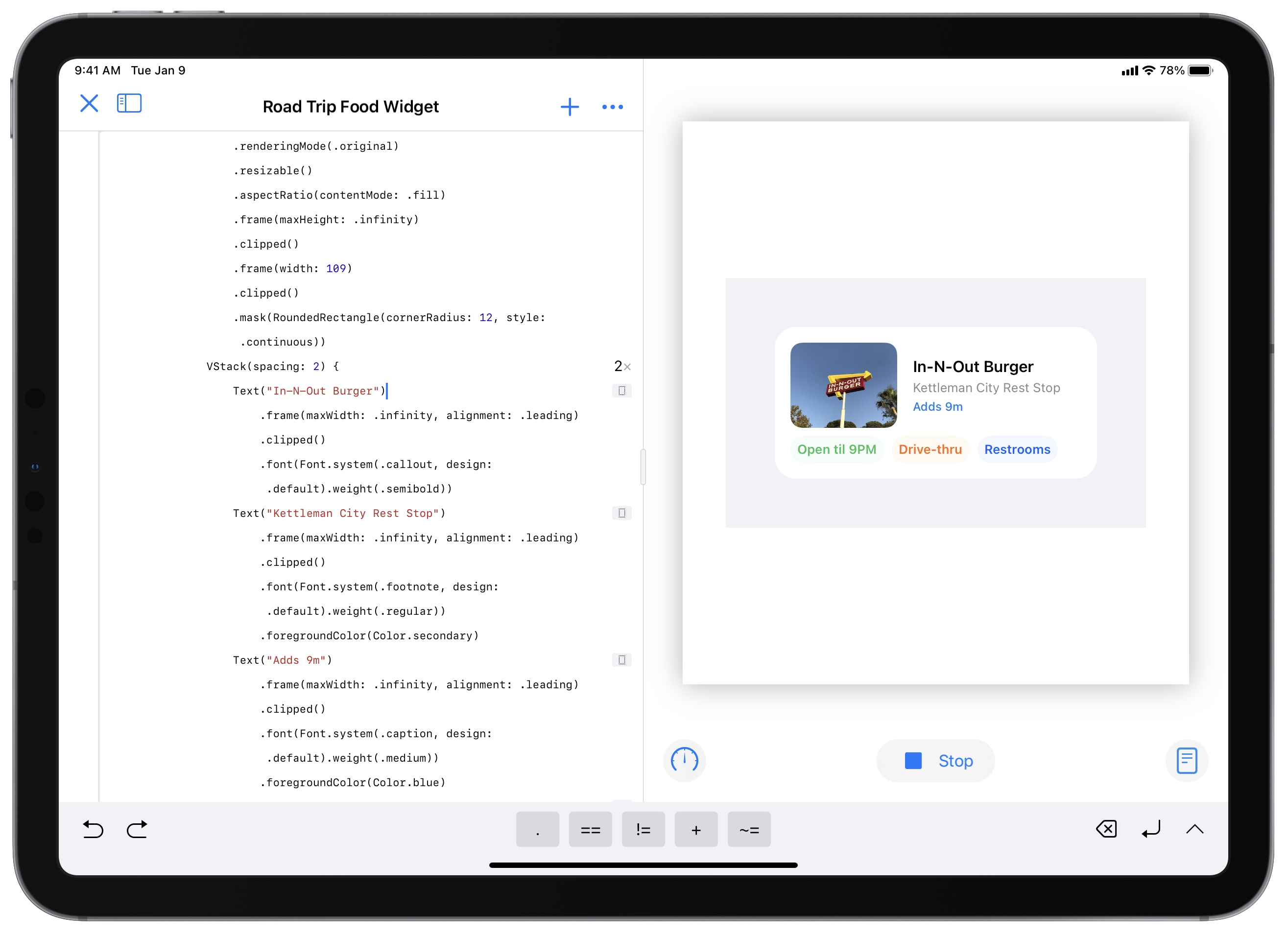
You can now export any design and open it instantly in Swift Playgrounds. See the impact of Swift code you’re working on with a beautiful SwiftUI preview; study the basics by learning from your own designs; prepare educational playgrounds with beautiful SwiftUI views built right in—all with designs made moments earlier in DetailsPro.

Day-in and day-out, we think about everyone from the curious kid working on their first app to the Apple designer working on the future of iOS. Thanks to SwiftUI, there is a new medium to create beautiful designs with that reveals itself to you as you explore.
We believe there is great promise here. Thanks to SwiftUI, a stunning design can be made with just a stack, a couple lines of text, and an image. We fit into this picture by giving designers, developers, and curious creatives around the world an easy way to get started.
To that end, we are always going to work hard to support the diversity of workflows that people have. From the beginning, we’ve been focused on supporting many ways to take your work with you out of DetailsPro.
You can already export designs as JPEGs and transparent PNGs to use in presentations, documents, and other design tools like Figma, Sketch, and Adobe XD. You can also export designs as Swift files ready for import into Xcode. We’re proud to add Swift Playgrounds as another option today and are eagerly looking forward to what comes in the future.

Exporting Swift Playgrounds requires DetailsPro 2.12.1 (available on the App Store). To export a Swift Playground, open a design, tap •••, and tap Export as SwiftUI Playground.
 Sahand Nayebaziz
Sahand Nayebaziz